Overview

The University of Guelph-Humber Website Revamp aimed to modernize the institution's online presence, improving functionality, user experience, and visual appeal. The previous website faced challenges such as outdated design, inconsistent branding, and limited accessibility, making it difficult for prospective students, faculty, and stakeholders to navigate and find relevant information efficiently.The goal of the revamp was to create a seamless digital experience that accurately represents the university’s reputation for academic excellence, innovation, and student success. The new design needed to be visually engaging, mobile-friendly, and accessible while maintaining a clear structure for academic programs, admissions, and campus resources.
Feature Goals
Enhance User Experience (UX)
Develop an intuitive and well-structured navigation system to ensure that prospective students, current students, faculty, and staff can easily find the information they need. The design should prioritize clarity, efficiency, and engagement while reducing unnecessary complexity.
Modernize the Website Design
Implement a clean, contemporary design that reflects the university’s identity, values, and academic excellence. The visual revamp should incorporate high-quality imagery, dynamic layouts, and consistent branding to create a professional and inviting online presence.
Improve Accessibility
Ensure the design meets accessibility standards, incorporating proper color contrast, readable typography, and intuitive navigation. The website should be accessible to all users, including those with disabilities, by integrating assistive technologies and best practices in inclusive design.
Create a Visually Dynamic Interface
Utilize high-quality visuals, animations, and interactive elements to provide an immersive browsing experience that highlights creative content. The design should be engaging and adaptable, allowing multimedia content to be displayed in an eye-catching and effective manner.
Interested working with me?
Technology Used
Figma - Wireframing, prototyping, and UI/UX design.
Adobe Photoshop - Image editing and digital graphics.
Adobe Illustrator - Custom vector graphics, icons, and branding elements.
Creative Progress
Research & Inspiration
The process began with an in-depth analysis of the existing website, identifying pain points in usability, design inconsistencies, and areas for improvement. Competitive research was conducted by examining other leading university websites to gather inspiration and best practices for modern educational web design. Surveys and feedback from students, faculty, and staff helped define key user needs and expectations.
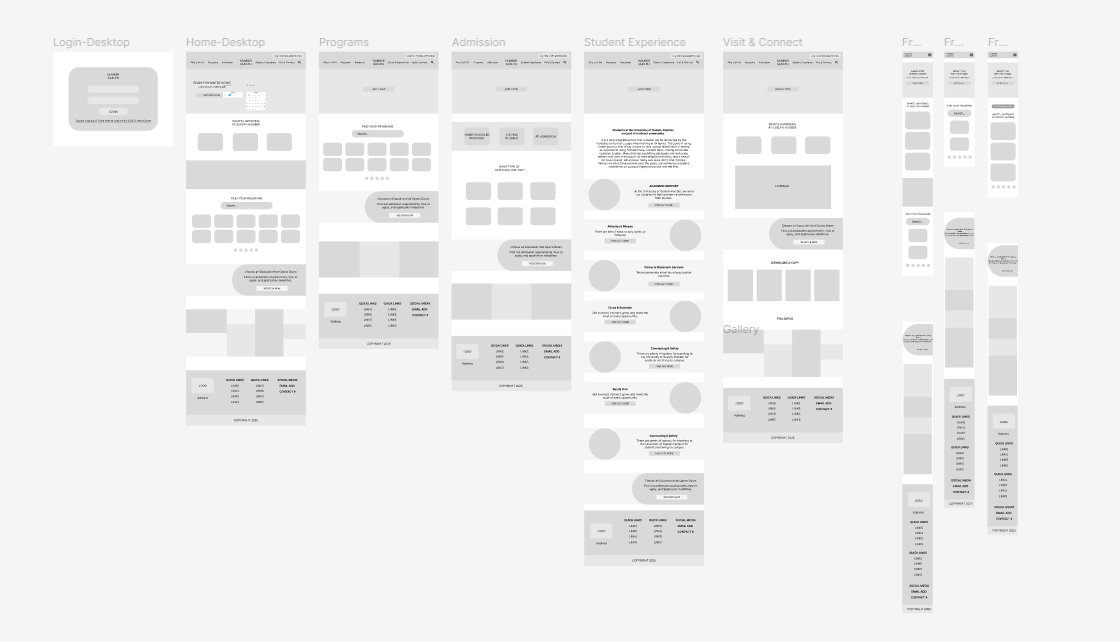
Wireframing & Prototyping
Based on the research findings, a new site structure was designed to improve navigation and content organization. Wireframes were created to outline page layouts, ensuring logical flow and accessibility. The goal was to establish a clear and efficient hierarchy that allows users to quickly find relevant information.
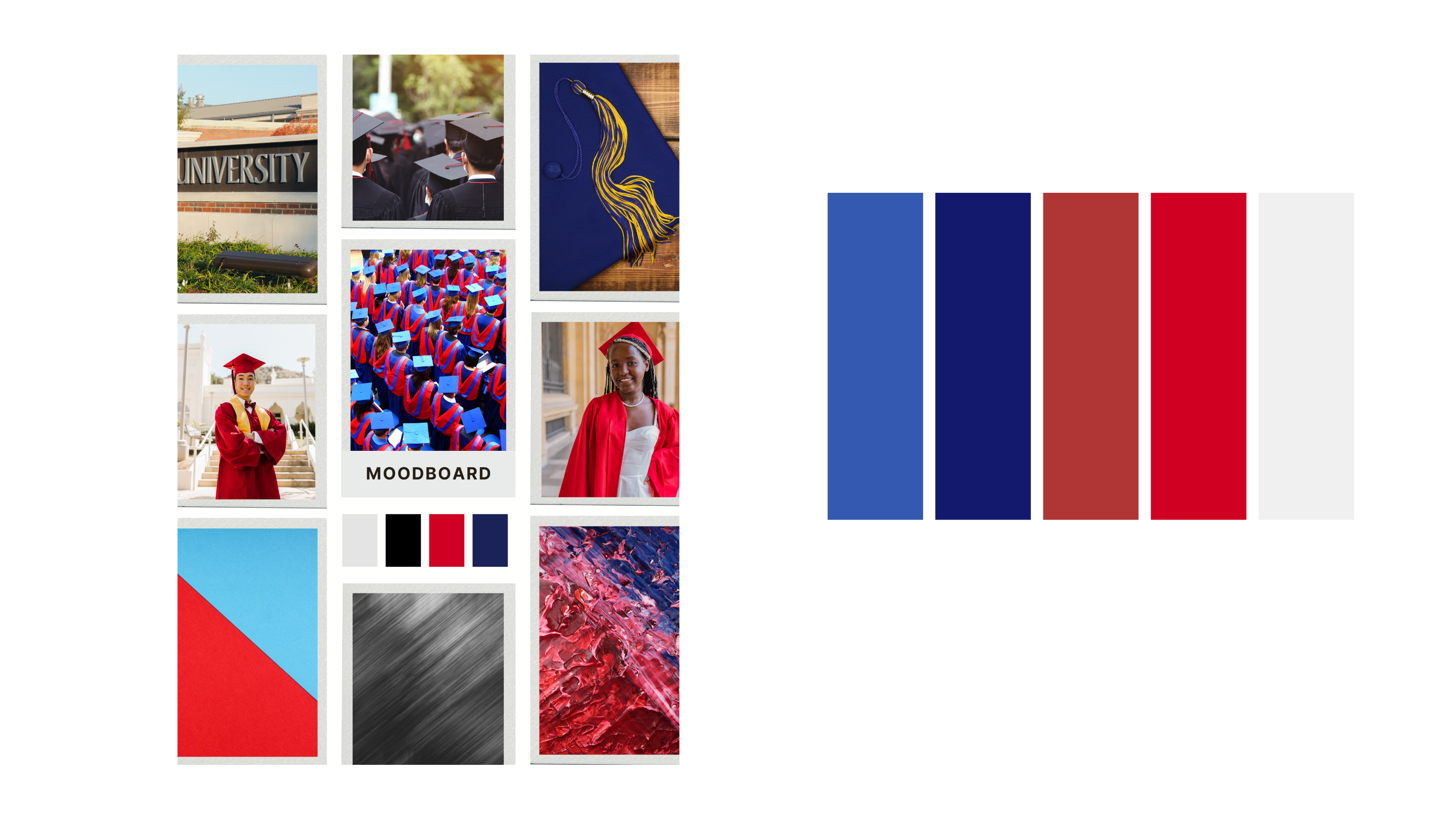
Visual Identity Development
A fresh, modern design was crafted to align with the University of Guelph-Humber’s branding. A refined color palette, typography, and imagery were selected to enhance visual appeal while maintaining professionalism and credibility. The use of high-quality images, videos, and interactive elements was planned to create an engaging and immersive experience.
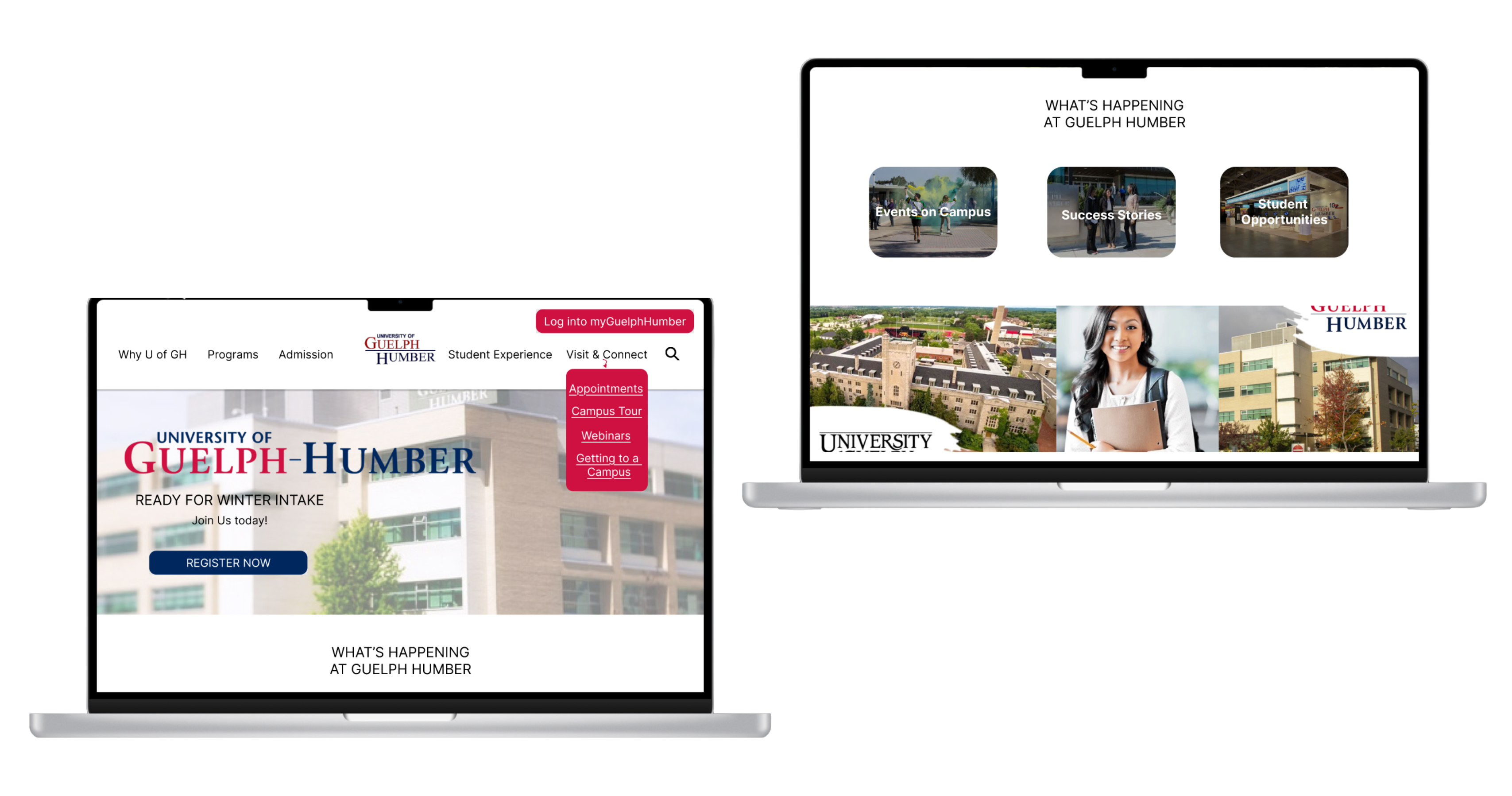
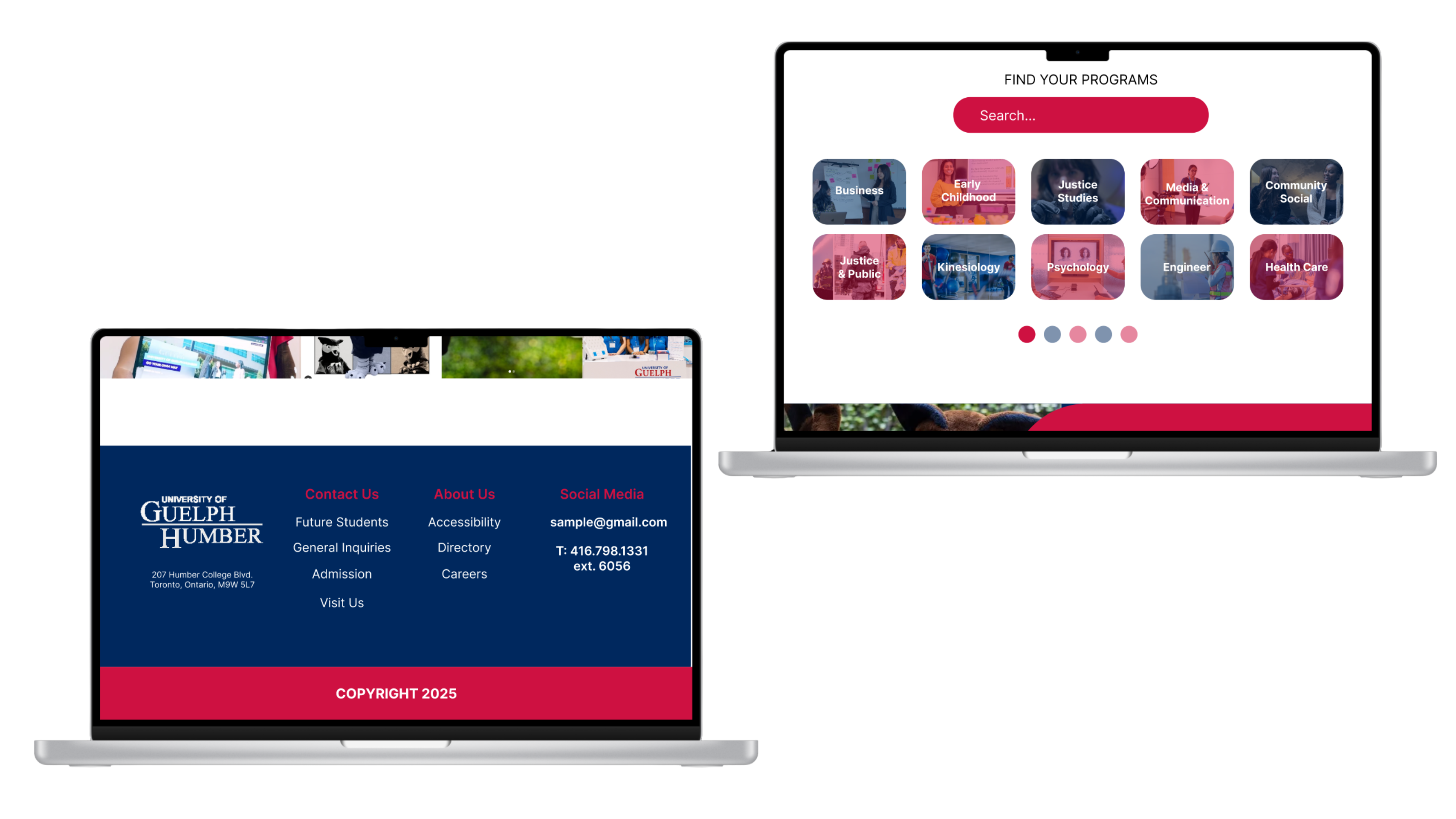
UI/UX Implementation
High-fidelity prototypes were developed in Figma to visualize the final design and interactions. User testing sessions were conducted with students and faculty to gather feedback on usability, responsiveness, and overall experience. Adjustments were made based on user insights to ensure an intuitive and user-friendly interface.
I WANT TO HEAR FROM YOU
-
Phone
+1 647 997 0238
-
Mail
hireme@designsbyvania.com
-
Address
Toronto, Ontario